今天就練習flex-direction這個屬性

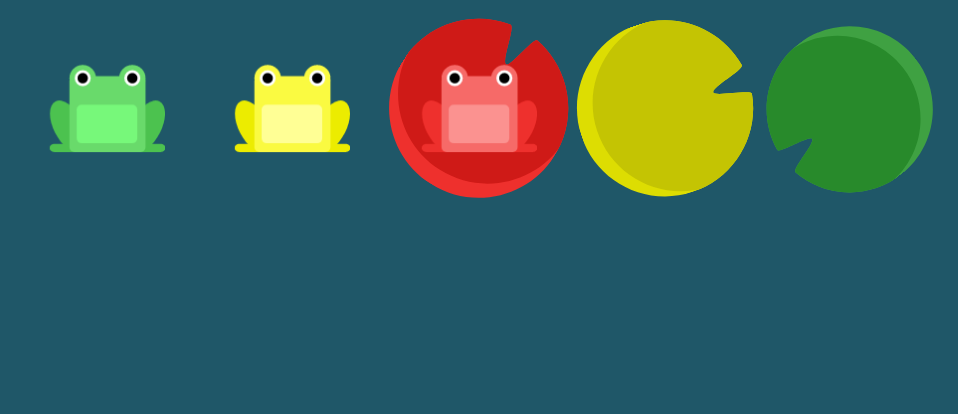
看到荷葉跟青蛙顏色排序相反而且都是在主軸上
輸入:
flex-direction:row-reverse;
這樣就過第八關了

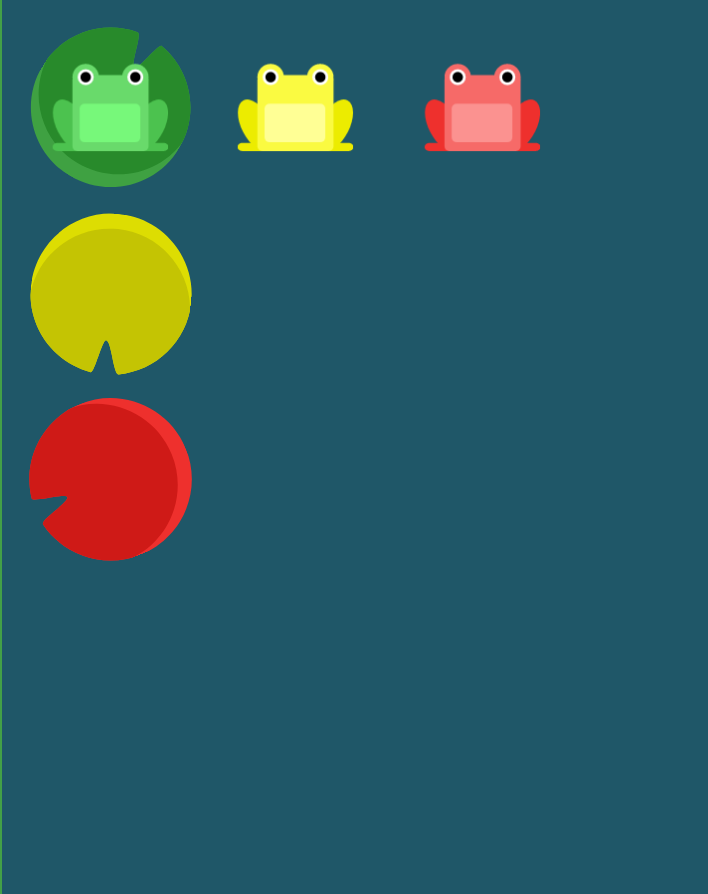
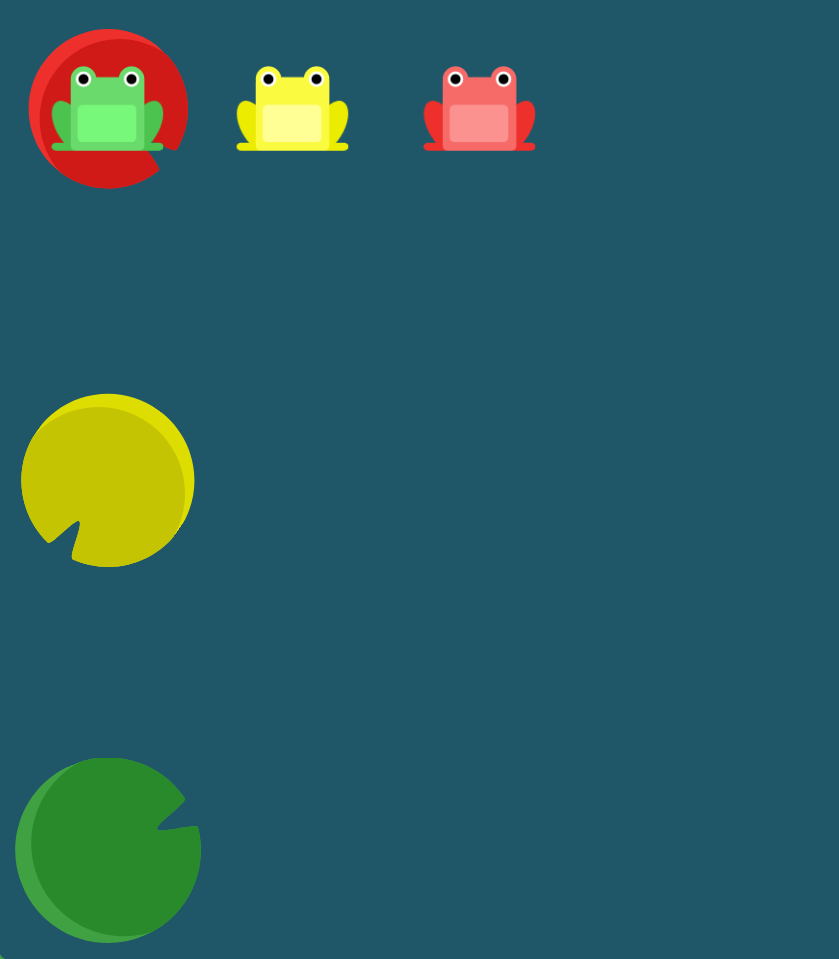
這個就很明顯是將主軸換成垂直了
輸入:
flex-direction:column
這樣就過第九關了

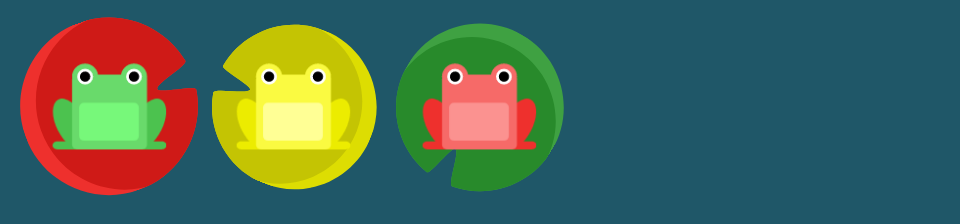
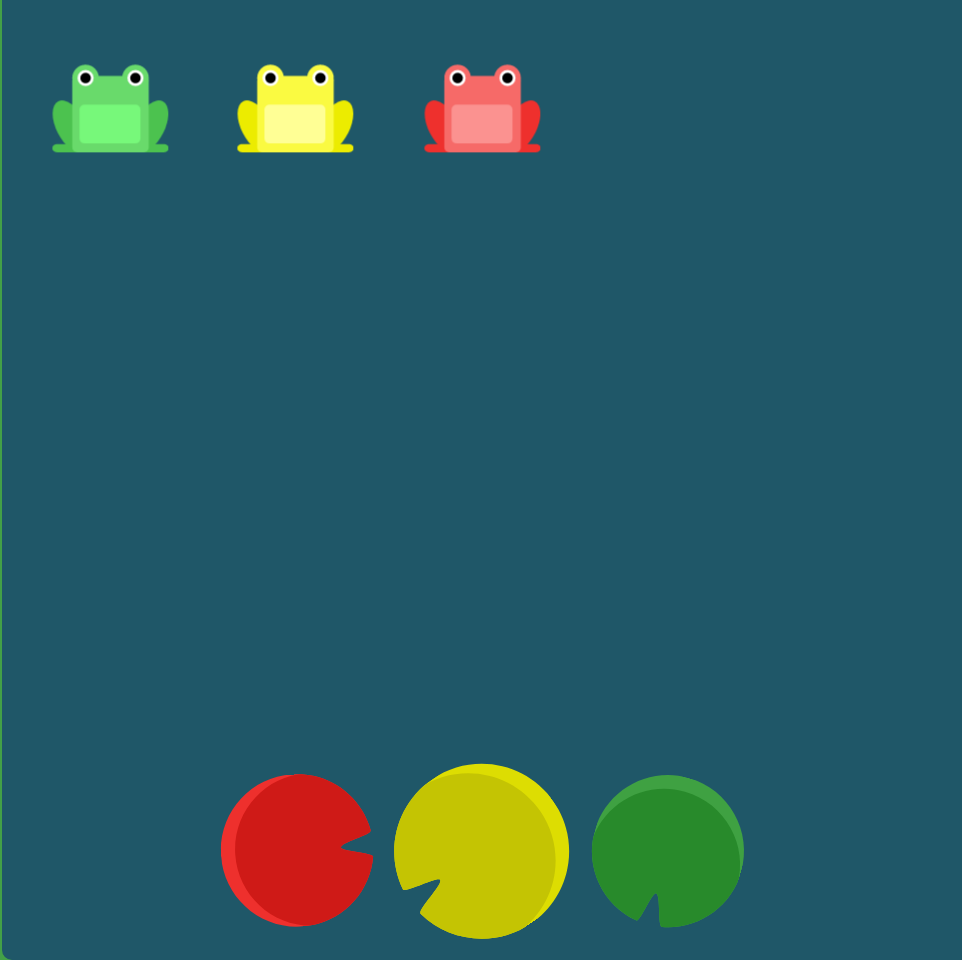
荷葉跟青蛙顏色排序相反而且都是在主軸上,但是這次荷葉是在主軸末端喔
輸入:
flex-direction:row-reverse;
justify-content:flex-end
這樣就過第十關了

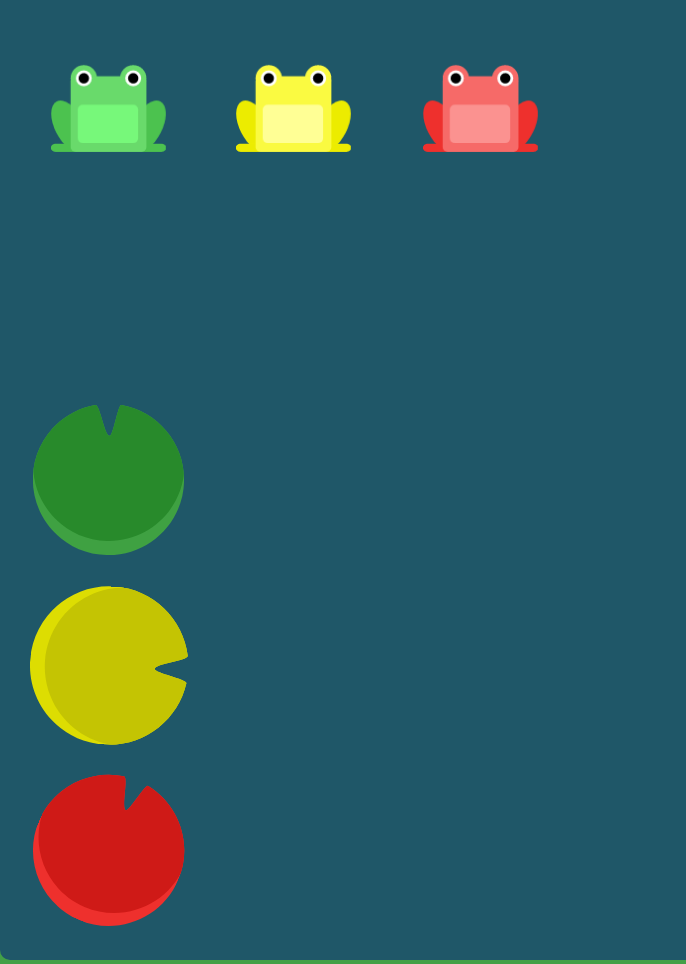
這題跟上一題差不多看到荷葉跟青蛙顏色排序相反而且都是在主軸上,但是這次主軸是垂直的荷葉依然是在主軸末端喔
輸入:
flex-direction:column;
justify-content:flex-end
這樣就過第十一關了

主軸依然是垂直的,但是看到荷葉跟荷葉間都有一個間距但是跟外框沒有間距就很值白的是between了
輸入:
flex-direction:column-reverse;
justify-content:space-between;
這樣就過第十二關了

這題看似麻煩了點,但是抓到顏色相反主軸是水平的位置在底部中央就很明白要怎麼攻破了
輸入:
flex-direction: row-reverse;
align-items:flex-end;
justify-content:center;
這樣就過第十三關了
